Plant Studio
Plant Studio is a mobile application designed to help users who are beginners in the subject area of gardening and are looking for more information to help them gain more gardening knowledge and redesign their garden virtually. The application offers more knowledge for users working in outdoor environments.
Research & Ideation
Personas
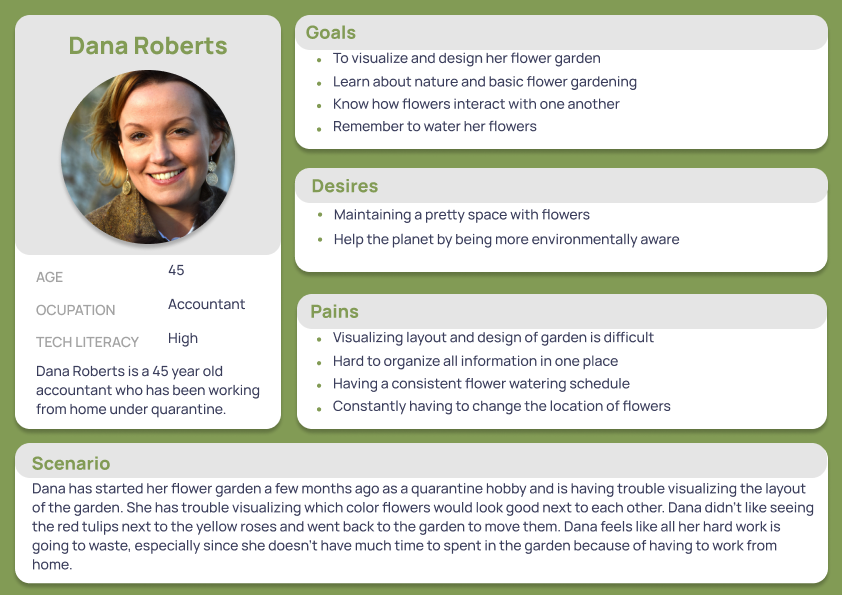
Personas act as representations of the target users. The two personas below are created based on user interviews, secondary research, and assumptions. Components of the personas include characteristics, goals, desires, pain points, and matching scenarios. Personas guided me through the making of a user journey map.
What I learned:
-
Personas are valuable to help bring everyday user needs and desires forward before starting designs
-
Personas guide team members with a common understanding of target users' goals, desires, and pain points surrounding design topic
-
Personas are realistic summarized representations that can act as references during the design process
User Journey Map
A user journey map is used to visualize potential users’ journeys based on a scenario relevant to the current experiences of our audience, based on the persona of Dana Roberts, and draws from the user research interviews. It represents the touchpoints, thoughts, and emotions of Dana. This would get a closer look at Dana's flower garden journey because we wanted to focus on the details with visualization in her scenario. The map will act as a reference in the creation of design requirements for our tool and storyboards.
What I learned:
-
Users are most excited and happy when shopping for new plants for their gardens
-
Users are frustrated with wild animals damaging their gardens
-
Users have a hard time performing routine tasks
-
Users are most disappointed with poor garden aesthetics

I conducted user research by interviewing one potential target user. Our team compiled a list of interview questions and recorded responses. The interviews helped us develop insights to explain possible motivations, pain points, goals, and desires around gardening. These components were then transferred into the creation of personas and much more.
List of interview questions:
-
What drew your attention to gardening/why did you start gardening?
-
How would you describe your familiarity with gardening?
-
What surprised you when you first started gardening?
-
How, if at all, does gardening fit into your schedule?
-
Any aspects of gardening that are particularly enjoyable?
-
Any aspects of gardening that you wish could be improved/different?
-
What is the biggest obstacle to getting your dream garden?
-
What sources of information taught you about gardening?
-
Was it difficult getting all the information you needed to garden?
-
How comfortable are you with using a smartphone?
-
How would you describe your comfort in using mobile apps and websites to search for gardening tips?
My findings:
-
Users want tools to help them visualize and move plants around without causing damage to their existing gardens
-
Users struggle with tools that do not give them straightforward solutions to their specific gardening problems
-
Users have a hard time remembering routine gardening tasks
-
Users want to be part of communities and share their gardening experiences
User Interviews
Design & Prototypes
Design Requirements & Goals
Design Goals:
-
An informational resource for gardeners that is accessible, intuitive, and very learnable. Allowing users to easily find care tips for plants and information about what species grow best together in its large database.
-
A way for gardeners to interact with each other virtually and share experiences and tips. Gardeners can feel more connected to their community and learn from each other.
-
A highly interactive and visual experience that allows the users to redesign and customize their garden layout to best fit their goals and lifestyles.
Design Requirements:
-
Provide users with tips on how to improve their gardens.
-
Images and personal experiences can be shared by users in an online community.
-
Adjusts to the user’s location and time, so growing information is catered to the user’s garden.
-
Users can take pictures to monitor the progress of their garden.
Story Boards
Paper prototypes and sketches cannot often convey the experience of the design in use, narratives such as scenarios and storyboards help bring the experience of design ideas. Our group created a storyboard for different scenarios and experiences that a user might have using Plant Studio. Each storyboard is associated with one potential design solution problem a user might have and our team merges the ideas to create our prototypes.
What I learned
-
Designs need to be interactive.
-
App contents should be accessed easily
-
Storyboards strengthen the ideas of the design requirements.
-
Storyboards help evaluate ideas and contexts of a new idea on certain functionality of the App.
-
Storyboards merge the ideas together into a final prototype.




Information Architecture
An information architecture flow chart is used to visualize the high-level hierarchy of the pages and categorize and connect the distinct design solutions illustrated in the storyboards. Seeing the states a user could find themselves in at various points in time, and where that phase would lead allows to evaluate the user flow.

Low-Fidelity Prototype
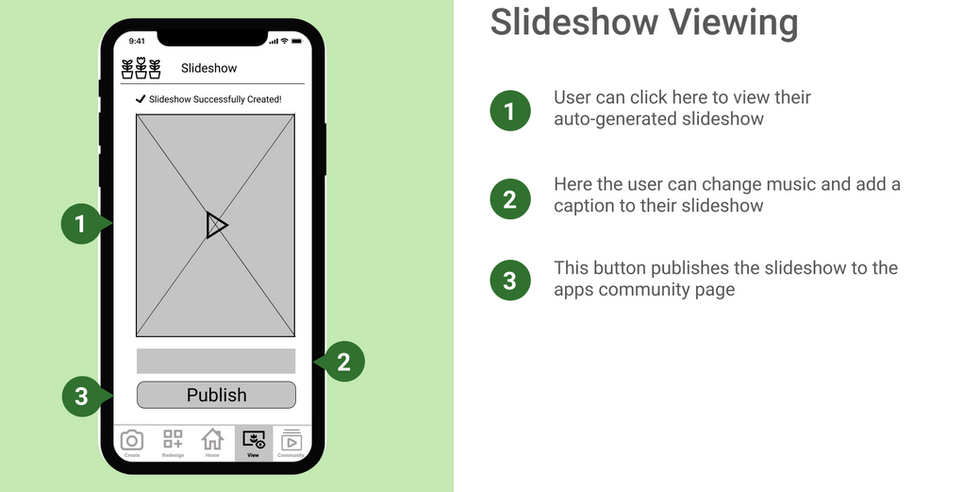
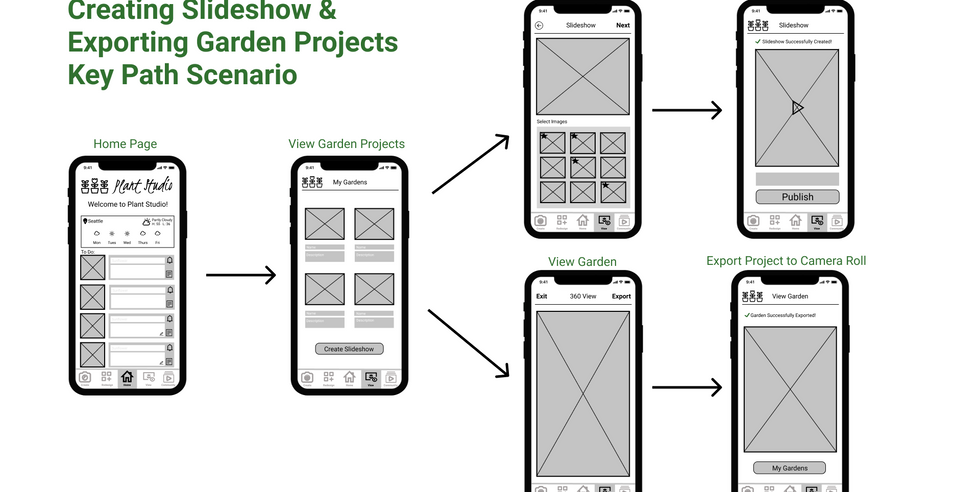
Guided by our design goals, I was able to create interface sketches. The Plant Studio wireframes focused on the completion of three core tasks: creating a garden through uploaded images, redesigning various garden elements by moving them around and adding new ones, and viewing the redesigned garden. These low-fidelity prototypes can identify early problems with the design and evaluate the user flow.
The low-fidelity prototypes were used to conduct a simple usability study with four participants. This study was conducted in order to test and evaluate the preliminary design of Plant Studio. The participants were asked to complete the three tasks identified in the previous step.
Usability Testing Findings:
-
The view garden feature needs more functionality
-
Labels need to be clearer, especially on icons
-
The redesign feature needs more interactivity
High-Fidelity Prototype
I created the Plant Studio logo to develop higher fidelity screens and solidified the brand identity, and high-fidelity mock-ups to show the first fully developed version of the application and to see what the user would be able to do in designing their garden. Visually our team focused on maintaining a clean UI that allowed the users to focus on redesigning and maintaining their dream garden.
Reflection
Project Reflection
The redesigned page was a complex process in terms of deciding how to display moving plants in differently shaped gardens and the original design was limited to Figma. Overall, if we had more time I would like to further optimize the usability and visual experience of the redesigned tool. Features I would like to include are dragging and dropping from a real image and including different points of view. I wished we could’ve tested more users on the finished prototype and used their feedback to further improve Plant Studio.
The team went through many variations since it was challenging to decide what the purpose and functionality of the community tab should be. The final community tab is meant to spark inspiration and allow a user to show off their creation in Plant Studio. Looking back, I am not sure if this was the best way to foster communication and if we had more time I would like to do more user research on valuable social interactions between gardeners.
The view tab was also limited by Figma. The original idea was to incorporate some type of virtual reality experience and allow the user to do a 360 view of their garden. If we had more time, I think we can incorporate a feature that shows the user plant compatibility and other gardening information. I could try using another design interface to see if it was possible to incorporate a virtual reality experience.
What I've Learned
This project almost contained every piece of the design process. Designing a product from zero is very challenging. This project has taught me a lot, not only improving my skills but most importantly, the importance of teamwork. Learning how to handle relationships among teammates is as important as technical skills. As a UI/UX designer, I’m most likely going to work in teams pursuing my career because it is impossible to design something by yourself. One person’s thoughts are limited, but combining thoughts from other perspectives will bring lots of possibilities. I appreciate my team and this opportunity for this project.